TypeScript vous permet d’écrire du JavaScript comme vous le souhaitez réellement.
TypeScript est un sur-ensemble typé de JavaScript qui se compile en JavaScript simple.
TypeScript est purement orienté objet avec des classes, des interfaces et typé statiquement comme C# ou Java.
Le framework JavaScript populaire Angular 2.0 est écrit en TypeScript.
La maîtrise de TypeScript peut aider les programmeurs à écrire des programmes orientés objet et à les compiler en JavaScript, tant côté serveur que côté client.
JavaScript a été introduit comme langage côté client. Le développement de Node.js a également fait de JavaScript une technologie émergente côté serveur. Cependant, à mesure que le code JavaScript se développe, il a tendance à devenir plus compliqué, ce qui rend difficile sa maintenance et sa réutilisation. De plus, son incapacité à adopter les fonctionnalités d’orientation objet, de vérification de type rigoureuse et de contrôle des erreurs au moment de la compilation empêche JavaScript de réussir au niveau de l’entreprise en tant que technologie côté serveur à part entière. TypeScript a été présenté pour combler cette lacune.
Qu’est-ce que TypeScript ?
Par définition, « TypeScript est du JavaScript pour le développement à l’échelle des applications ».
TypeScript est un langage compilé fortement typé, orienté objet. Il a été conçu par Anders Hejlsberg (concepteur de C#) chez Microsoft. TypeScript est à la fois un langage et un ensemble d’outils. TypeScript est un sur-ensemble typé de JavaScript compilé en JavaScript. En d’autres termes, TypeScript est JavaScript plus quelques fonctionnalités supplémentaires.

Les Caractéristiques de TypeScript
TypeScript n’est que du JavaScript. TypeScript commence par JavaScript et se termine par JavaScript. Typescript adopte les éléments de base de votre programme à partir de JavaScript. Par conséquent, il vous suffit de connaître JavaScript pour utiliser TypeScript. Tout le code TypeScript est converti en son équivalent JavaScript aux fins d’exécution.
TypeScript prend en charge d’autres bibliothèques JS. Le TypeScript compilé peut être consommé à partir de n’importe quel code JavaScript. Le JavaScript généré par TypeScript peut réutiliser tous les frameworks, outils et bibliothèques JavaScript existants.
JavaScript est TypeScript. Cela signifie que tout fichier .js valide peut être renommé en .ts et compilé avec d’autres fichiers TypeScript.
TypeScript est portable. TypeScript est portable sur tous les navigateurs, appareils et systèmes d’exploitation. Il peut s’exécuter sur n’importe quel environnement sur lequel JavaScript s’exécute. Contrairement à ses homologues, TypeScript n’a pas besoin d’une VM dédiée ou d’un environnement d’exécution spécifique pour s’exécuter.
TypeScript et ECMAScript
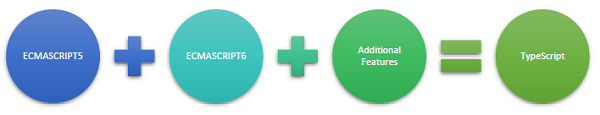
La spécification ECMAScript est une spécification standardisée d’un langage de script. Il existe six éditions de l’ECMA-262 publiées. La version 6 de la norme porte le nom de code « Harmony ». TypeScript est aligné sur la spécification ECMAScript6.

TypeScript adopte ses fonctionnalités de base du langage de la spécification ECMAScript5, c’est-à-dire la spécification officielle de JavaScript. Les fonctionnalités du langage TypeScript telles que les modules et l’orientation basée sur les classes sont conformes à la spécification EcmaScript 6. De plus, TypeScript inclut également des fonctionnalités telles que les génériques et les annotations de type qui ne font pas partie de la spécification EcmaScript6.
Pourquoi utiliser TypeScript ?
TypeScript est supérieur à ses autres homologues comme les langages de programmation CoffeeScript et Dart dans la mesure où TypeScript est une extension de JavaScript. En revanche, des langages comme Dart et CoffeeScript sont de nouveaux langages en eux-mêmes et nécessitent un environnement d’exécution spécifique au langage.
Les avantages de TypeScript incluent:
- La Compilation : JavaScript est un langage interprété. Par conséquent, il doit être exécuté pour tester sa validité. Cela signifie que vous écrivez tous les codes juste pour ne trouver aucune sortie, en cas d’erreur. Par conséquent, vous devez passer des heures à essayer de trouver des bugs dans le code. Le transpilateur TypeScript fournit la fonction de vérification des erreurs. TypeScript compilera le code et générera des erreurs de compilation s’il détecte des erreurs de syntaxe. Cela permet de mettre en évidence les erreurs avant l’exécution du script.
- Forte Saisie Statique : JavaScript n’est pas fortement typé. TypeScript est livré avec un système facultatif de typage statique et d’inférence de type via le TLS (TypeScript Language Service). Le type d’une variable, déclaré sans type, peut être déduit par TLS en fonction de sa valeur.
- TypeScript prend en charge les définitions de types pour les bibliothèques JavaScript existantes. Le fichier de définition TypeScript (avec l’extension .d.ts) fournit une définition pour les bibliothèques JavaScript externes. Par conséquent, le code TypeScript peut contenir ces bibliothèques.
- TypeScript prend en charge les concepts de programmation orientée objet tels que les classes, les interfaces, l’héritage, etc.
Composants de TypeScript
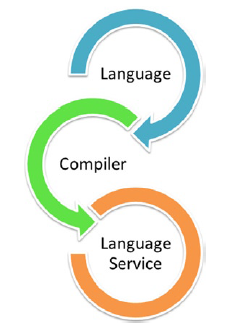
En son cœur, TypeScript comporte les trois composants suivants :
- Le Langage : Il comprend la syntaxe, les mots-clés et les annotations de type.
- Le compilateur TypeScript : Le compilateur TypeScript (tsc) convertit les instructions écrites en TypeScript en son équivalent JavaScript.
- Le service de langage TypeScript : Le “Service Language” expose une couche supplémentaire autour du pipeline principal du compilateur qui sont des applications de type éditeur. Le service de langage prend en charge l’ensemble commun d’opérations d’éditeur typiques telles que la complétion d’instructions, l’aide à la signature, le formatage et la présentation du code, la colorisation, etc.

Les Fichiers de Déclaration
Lorsqu’un script TypeScript est compilé, il existe une option pour générer un fichier de déclaration (avec l’extension .d.ts) qui fonctionne comme une interface avec les composants du JavaScript compilé. Le concept de fichiers de déclaration est analogue au concept de fichiers d’en-tête que l’on trouve en C/C++. Les fichiers de déclaration (fichiers avec l’extension .d.ts) fournissent Intellisense pour les types, les appels de fonction et la prise en charge des variables pour les bibliothèques JavaScript comme jQuery, MooTools, etc.